포토샵 공부 #8 움직이는 배너 (타임라인)
포토샵 공부 #5 에서 올렸던 움직는 배너 만들기에 사용했던 건 포토샵 7.0의 이미지레디 기능이었습니다.
그런데 포토샵 최근판으로 오면서 이미지레디가 없어지고 그 기능이 타임라인이란 걸로 바뀌었습니다.
그래서 타임라인으로 다시 한번 만들어 보았습니다.
사용프로그램은 포토샵 2021버전입니다.

새로 만들기에서 폭 350, 높이 80으로 설정했습니다.

Ctrl + A를 눌러 테두리를 만들 준비를 합니다. 테두리 부분에 점선이 표시됩니다.

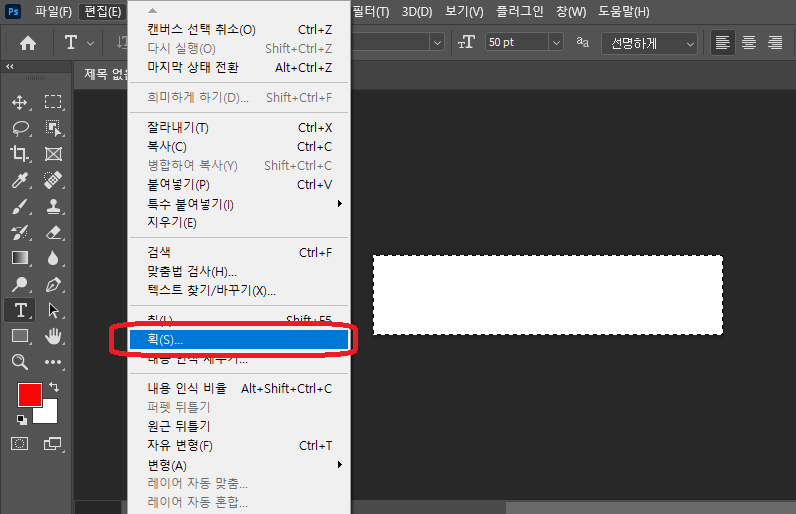
테두리 선의 색과 두께를 정하기 위해서 편집 툴에서 획을 선택합니다.

두께를 15픽셀, 색상은 빨간색으로 해봤습니다.

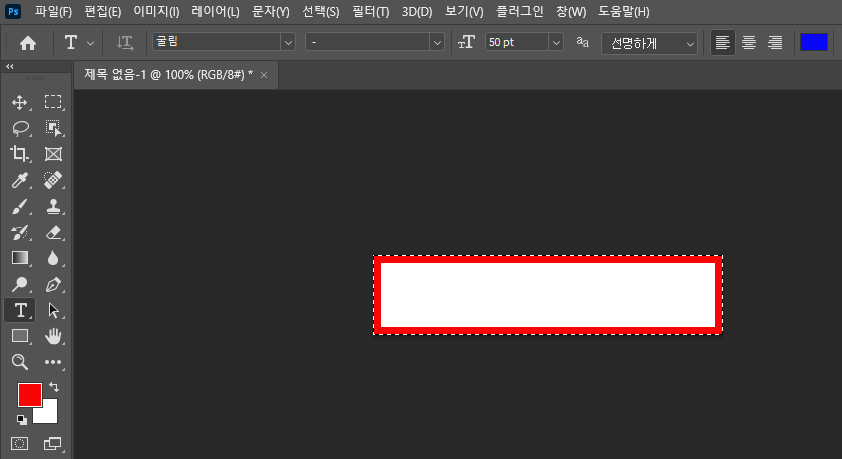
테두리가 만들어졌습니다.

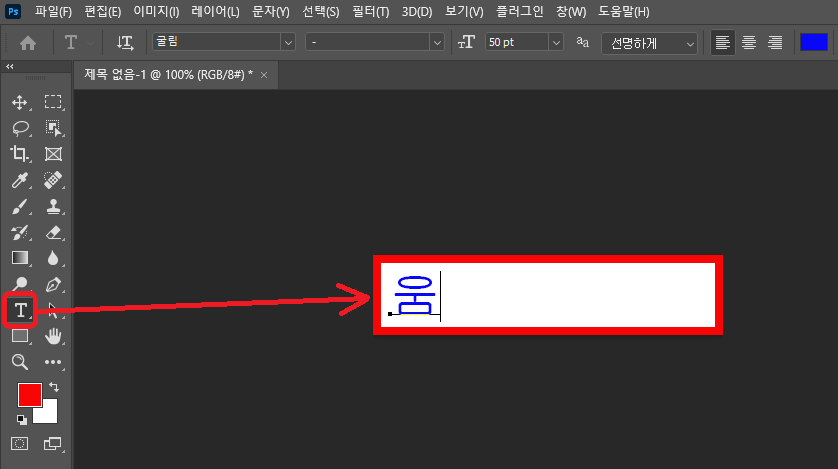
문자 툴을 클릭하여 '움'자를 씁니다.

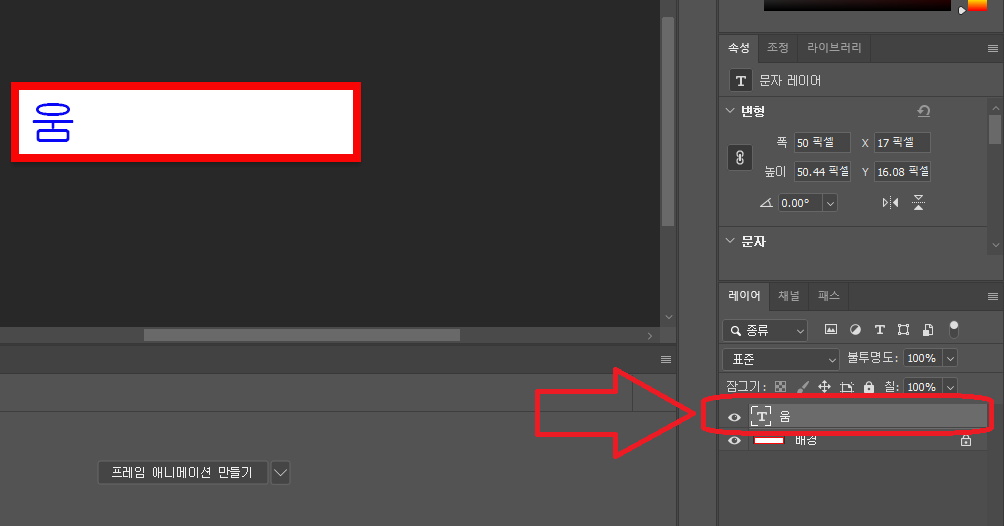
그 다음으로 오른쪽 아래 레이어를 보면 배경 레이어가 보이고 '움'자가 적힌 레이어가 생겨났습니다.

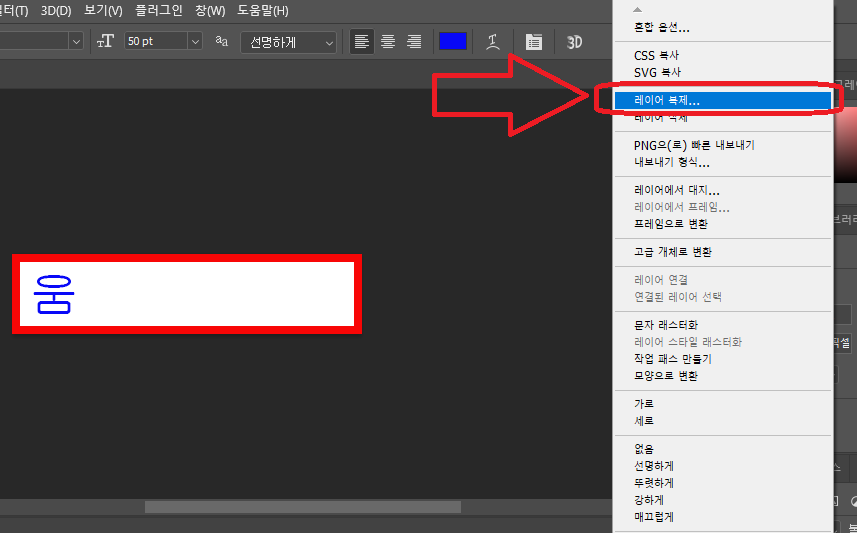
그 '움'자 레이어 위에 마우스를 놓고 우클릭하여 레이어복제를 클릭합니다.

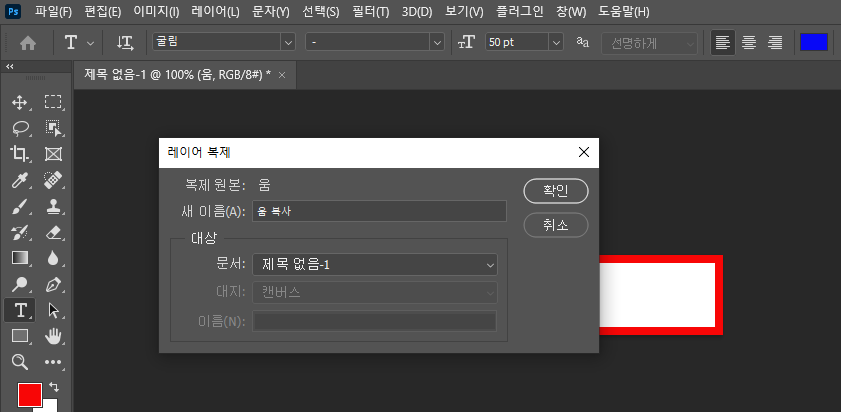
확인 누르시고요.

그러면 '움'자 레이어 위에 '움 복사'레이어가 생겼습니다.

이번에는 '직'자를 쓰고 또 레이어복제를 합니다.

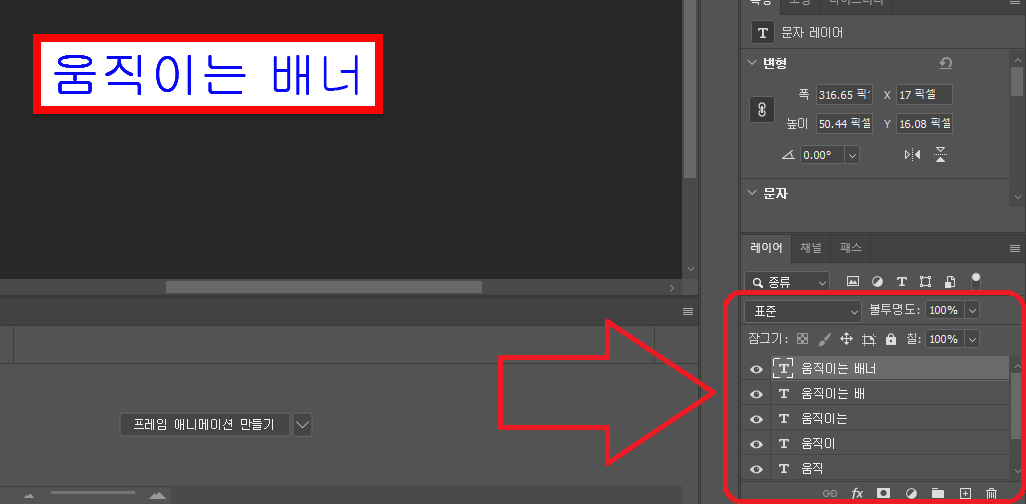
계속해서 같은 작업을 거쳐 '움직이는 배너'까지 쓰면서 7개의 레이어를 만들었습니다.

이전에 올린 포토샵 7.0에서는 좌측 툴바에 있는 '이미지레디'를 이용했지만 여기서는 타임라인을 사용합니다.
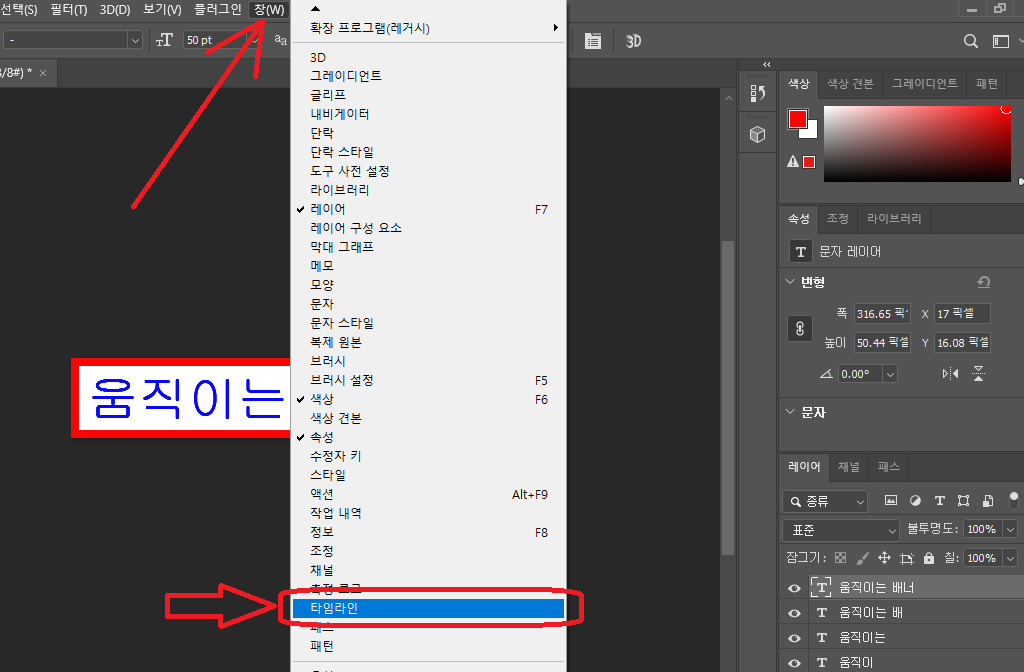
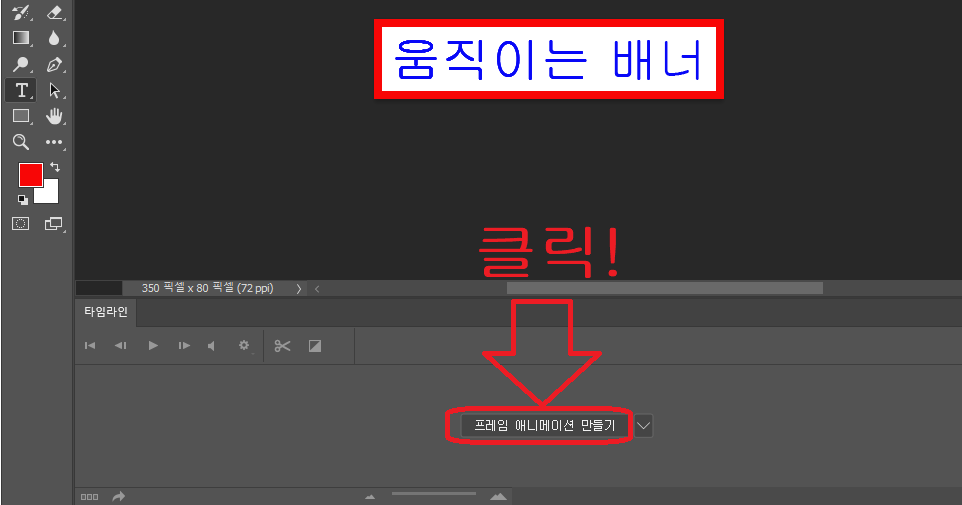
상단 툴바의 창(Window)버튼을 눌러 타임라인을 클릭합니다.

위 그림처럼 화살표를 눌러 프레임 애니메이션을 선택합니다.

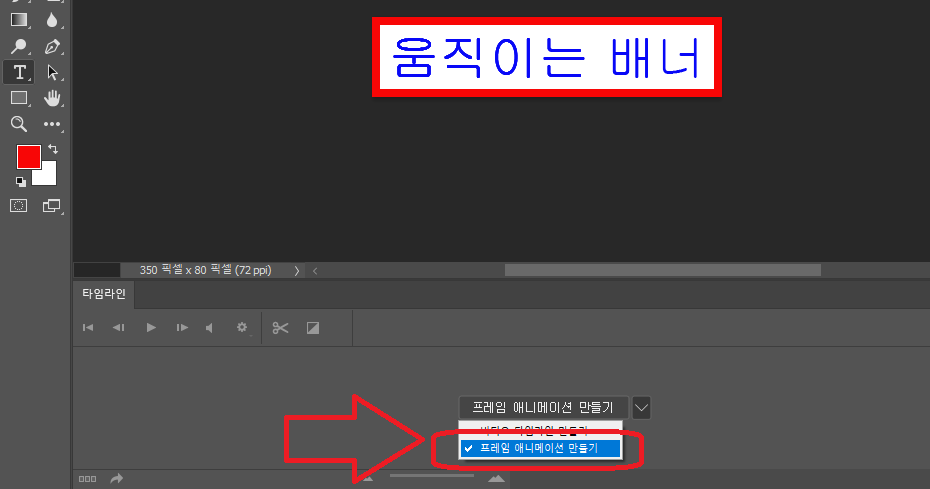
그러면 위 이미지처럼 프레임 애니메이션 만들기를 선택했는데도 기능이 안된다고 하시는 분들이 있는데
저기서 [프레임 애니메이션 만들기]를 클릭해야 기능이 활성화됩니다.

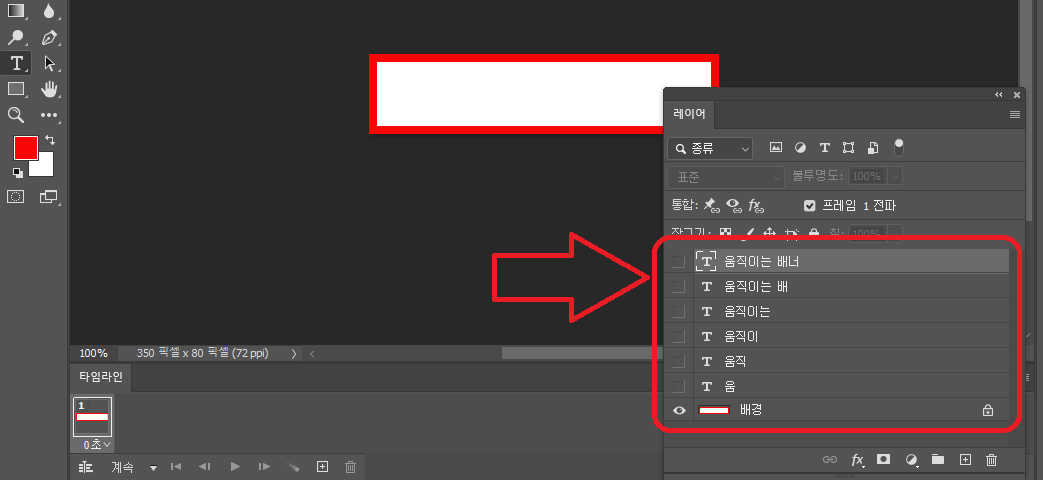
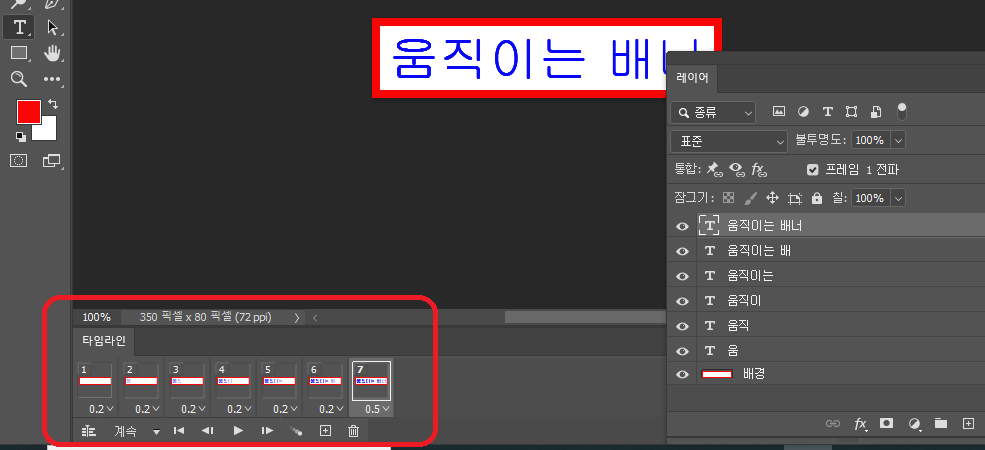
활성화되면 위 그림처럼 타임라인에 하나의 이미지만 나타나있는 걸 볼 수가 있습니다.

레이어창에서 배경레이어만 빼고 다른 레이어는 모두 눈모양을 꺼둡니다.

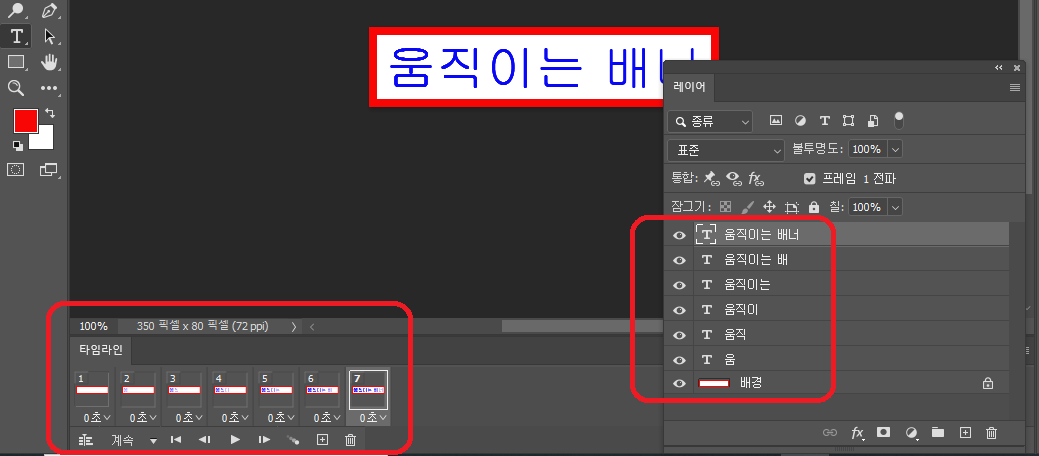
타임라인 아래쪽의 +아이콘을 클릭하여 타임라인에 이미지를 추가합니다.

타임라인에 두번째 이미지가 만들어지면 레이어 창에서 '움'자 레이어의 눈을 켜줍니다.

다음에 또 타임라인 아래의 +아이콘을 클릭해서 세번째 이미지를 추가하고 레이어창에서 '움직'자 레이어의 눈을 켜주고를 반복합니다.

그리고 타임 라인의 이미지들에 시간설정을 해줍니다.
0.2초로 하고 마지막 이미지만 0.5초로 만들었습니다.
그런 결과가 아래와 같이 나타납니다.

이제 약간의 응용을 해봅니다.

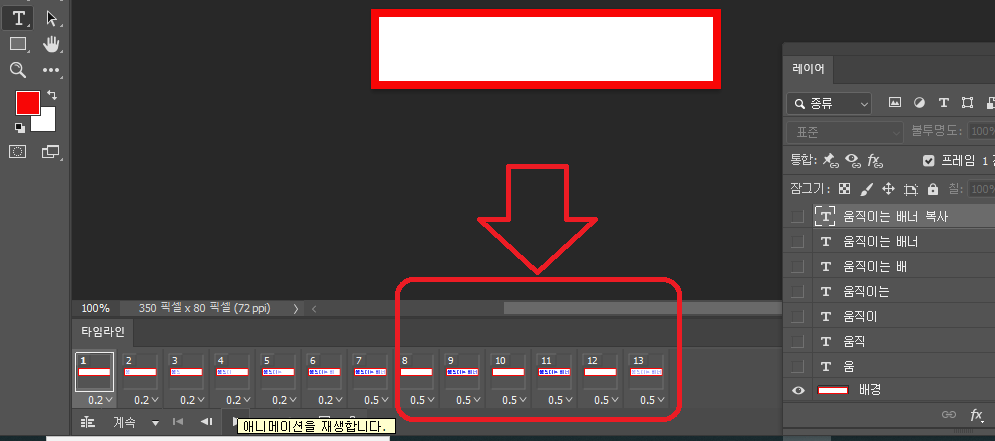
타임라인에 8번째 이미지를 추가하고 레이어의 눈을 배경레이어만 남기고 모두 끕니다.
9번째 이미지를 추가하고 '움직이는 배너'글자가 모두 나타나는 레이어의 눈을 켜주고
10번째 이미지는 8번째 이미지처럼 배경만 나타나게 하고 11번째는 글자가 모두 나타나게 하고...

그래서 타임라인에 13개의 이미지를 만들었고 7번부터 13번까지는 0.5초로 했습니다.
결과는 아래와 같이 나타납니다.

몇 번만 해보면 여러가지로 응용할 수 있을 겁니다.

타임라인이 완성되었으면 GIF파일로 만들어야 합니다.
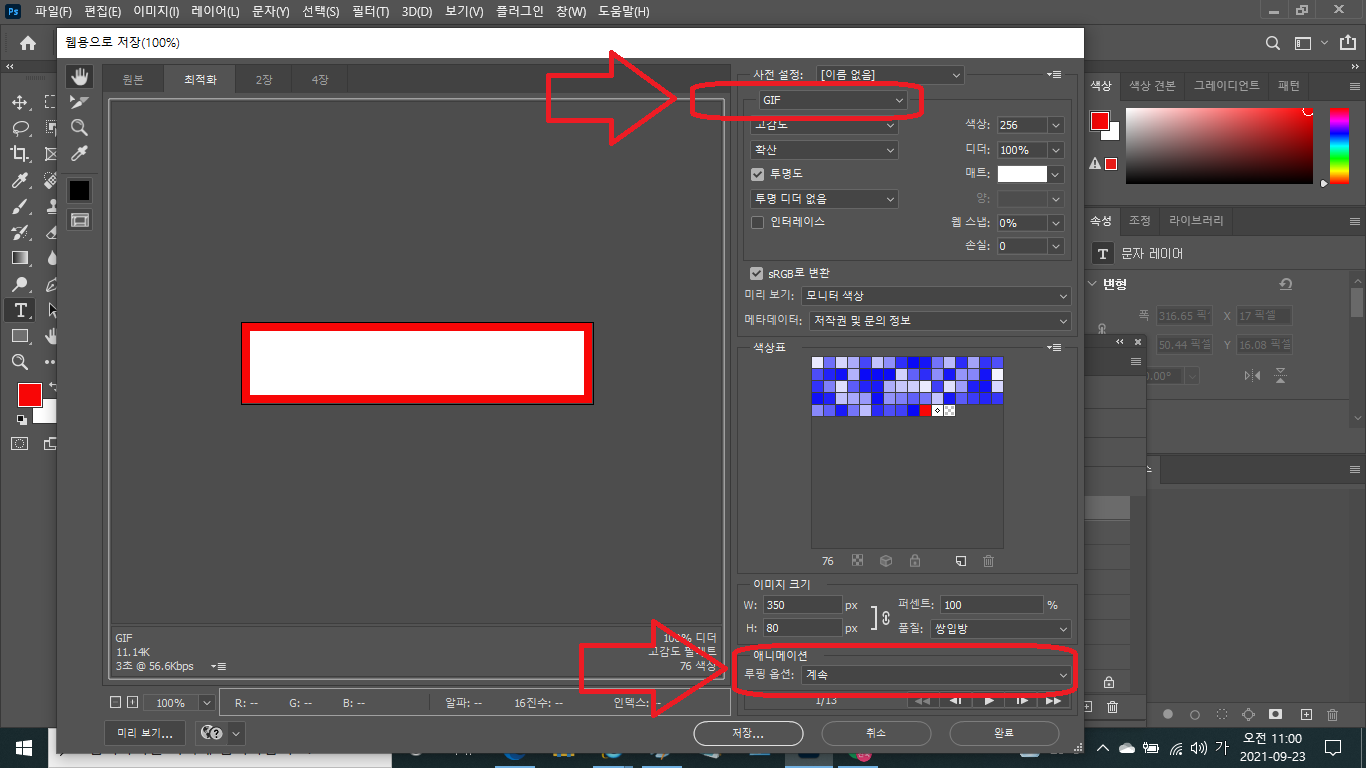
위쪽 툴바에서 파일 -> 내보내기 -> 웹용으로 저장하기를 클릭합니다.

파일형식 GIF로 되어 있는지 확인하고 아래쪽에 루핑옵션이 계속(forever)로 되어있는지 확인하고 저장합니다.
'포토샵 공부' 카테고리의 다른 글
| 포토샵 공부 #10 이미지 보정하기 (0) | 2021.11.05 |
|---|---|
| 포토샵 공부 #9 내 맘대로 이미지 자르기 (0) | 2021.10.09 |
| 포토샵 공부 #7 사진서명 엠보싱 효과 만들기 (0) | 2021.09.21 |
| 포토샵 공부 #6 사진 서명 낙관 만들기 (0) | 2021.09.09 |
| 포토샵 공부 #5 움직이는 배너 만들기 (0) | 2021.09.08 |




댓글