포토샵 공부 #5 움직이는 배너 만들기
오늘은 포토샵으로 움직이는 글자, 즉 움직이는 배너 만들기 입니다.

위 처럼 만드는 거지요.
블로그에 하나 만들어서 올려 놓으면 이쁘겠지요.
포토샵 한글판 7.0으로 만들어봤습니다.
움직이는 배너 만들기에서 포토샵 7.0에서는 <이미지레디>기능으로 만들지만
포토샵 cs버전이나 cc버전에는 <이미지레디>기능이 <타임라인>으로 바뀌었습니다.
<타임라인>으로 만드는 방법을 보시려면 아래 블로그를 참고하시면 됩니다.
https://nangman25.tistory.com/40

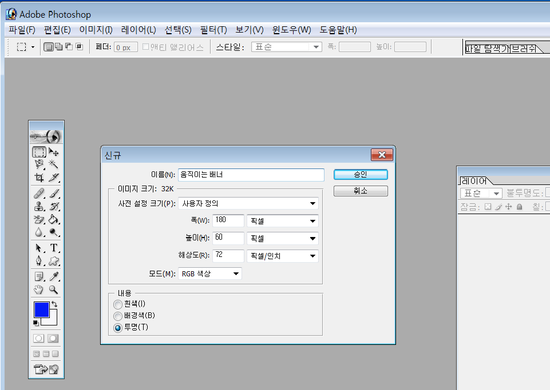
움직이는 배너 크기는 너무 커도 별로 보기 안좋으니까 적당한 크기로 만들어 보
겠습니다.
저는 폭 180픽셀, 높이 60픽셀로 맞추었구요, 투명창으로 만들었습니다.
너무 작으면 움직이는 배너 글씨가 잘 안 띄일 수 있기에.
글자를 뭘로 만들어 볼까 하다가 그냥 [움직이는 배너]로 만들려고 합니다.

움직이는 배너를 만들 창이 만들어지면
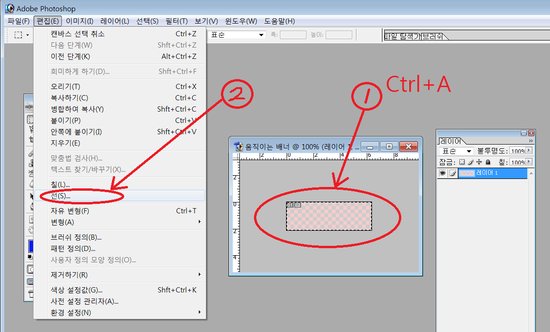
투명창으로 만들었기 때문에 테두리를 하나 만들거에요.
글씨만 보이는 것보다 나을거 같네요.
Ctrl+A를 누르시면 테두리 점선이 만들어집니다.
그 다음 편집-선(영문으로는 Edit-stroke)을 눌러 테두리 설정으로 갑니다.

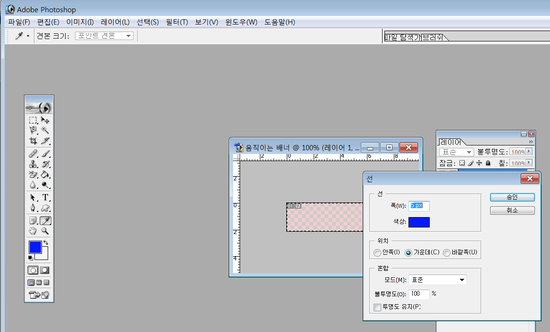
저는 움직이는 배너의 테두리 폭을 5픽셀로, 색상은 파란색으로 했습니다.
테두리 두께의 위치는 가운데로 맞추고 승인을 누르세요.
테두리 두께는 보통 3~5픽셀로 하면 좋을거 같네요.
색상은 알아서 하시고.ㅎㅎ

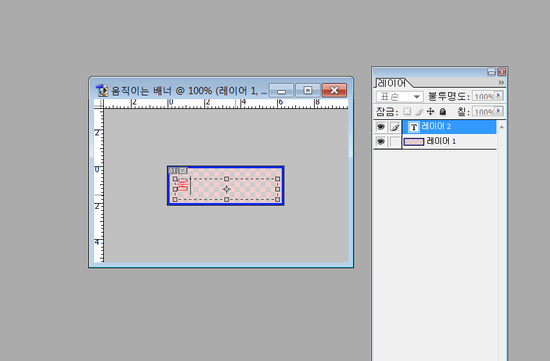
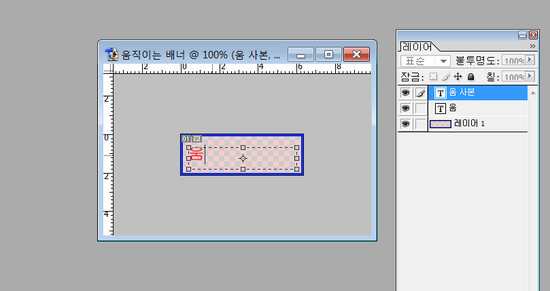
이제 창 안에, Text 도구를 이용해서 [움직이는 배너] 글씨 중 '움'자만 쓴 상태
에서 선택해제 하지마시고 레이어 복제를 하세요.
한 글자씩 추가로 쓸 때마다 레이어 창을 추가 할겁니다.
레이어창 파란색부분에 마우스를 놓고 우클릭하면 레이어 복제 창이 뜹니다.

그림과 같이 움사본이 만들어진 걸 볼 수 있지요?
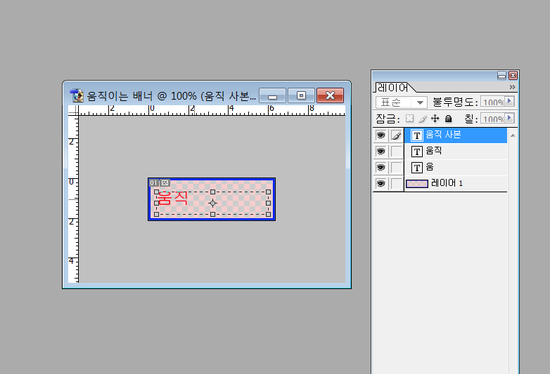
레이어 사본이 만들어지면
다시 움직이는 배너 만들 창으로 와서 '직'자를 입력하고
또 사본 레이어 만들고 반복합니다.

순서를 잘 생각하면서 만들어갑니다.
깜빡하면 저도 같은 사본을 두개씩 만들고 있더라구요.

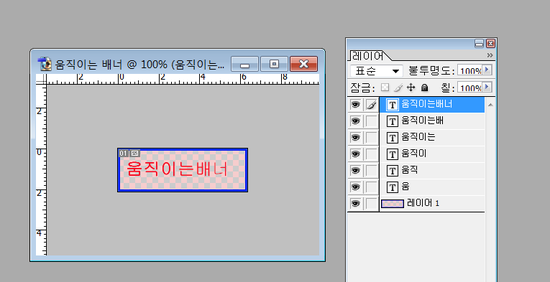
움 - 움직 - 움직이 - 움직이는- 이런식으로 게속 레이어를 만들어야 한다고 생
각하면 됩니다.

다 만들어지면 위 그림과 같이 만들어집니다.
무슨 뜻인지 알 수 있겠죠.
이제 움직이는 배너 만들 준비가 끝났으니 이미지 레디 창을 띄울 차례입니다.

도구 툴바의 맨 아래쪽 도구가 이미지 레디로 가는 툴입니다.
클릭하시면 포토샵 기본 창은 그대로 있는 상태로 이미지 레디 창이 새롭게 뜹니다.
이미지 레디는 에니메이션이나 동영상을 만드는 툴입니다.
영화필름도 연속된 여러장의 장면을 차례로 이어붙이는 기법인것과 마찬가지로
움직이는 배너도 한글자씩 추가로 나타나는 효과를 주는 겁니다.
다 아는 부분을 장황하게 설명했네요.ㅎㅎ


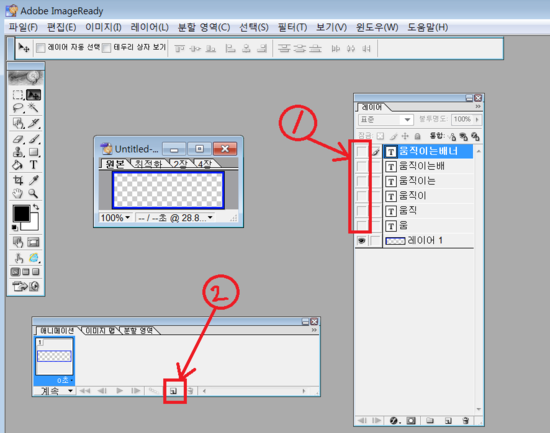
이미지 레디 창으로 왔습니다.
레이어 창의 글씨 레이어 앞에있는 눈 모양을 모두 지워 주세요.
그리고 아래쪽 에니메이션 창이 보일겁니다.
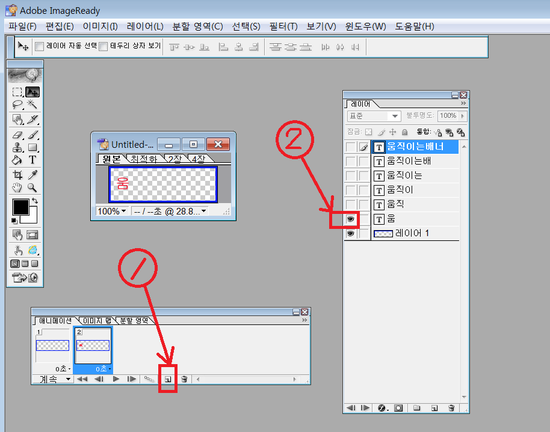
2번이 가리키는 버튼을 클릭하면 에니메이션 창이 하나 추가로 생깁니다.

순서는 잘 지키면서 가야합니다.
1번 클릭해서 에니메이션 창을 만들고 2번 '움'자 앞의 눈 모양을 켜주세요.
대략 무슨 뜻인지 눈치채셨죠?
계속 창을 만들고 눈 모양 켜주시고...

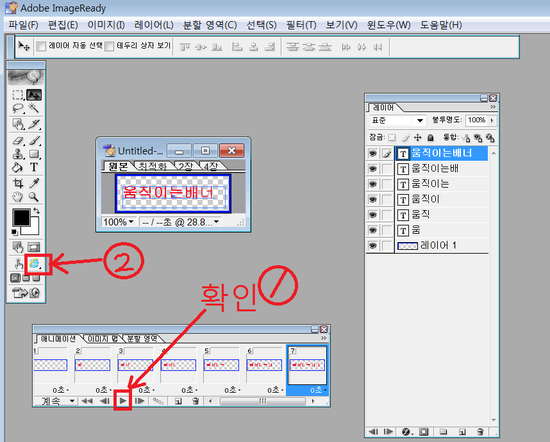
다 끝났으면 1번을 눌러 움직이는 배너창에서 글씨가 움직이는 걸 보세요.
잘 되었으면 이제 이걸 적용해야 되겠지요.
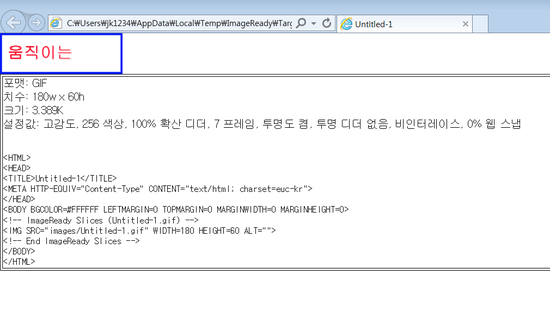
2번을 클릭하면 인터넷창에서 사용할수 있는 주소와 함께 움직이는 배너창을 볼
수가 있습니다.
이 파일을 복사해서 블로그창의 원하는 위치에 올리면 되겠지요.

위 파란색 그림을 복사해서 붙이면 아래와 같이 됩니다.

그림을 잘 이해하셨는지 모르겠네요.
포토샵하면서 느낀점이 남이 설명해주는 걸 따라해보다 보면 어떤 부분에서
"어라~?" 하고 따라하기가 잘 안되는 부분이 생깁니다.
왜 그런가 했더니 알려주시는 분은 자기도 모르게 너무 기본적인 부분이라 당연
한 부분을 생략하고 중요한 것만 설명을 하게 되는데, 초보는 기본이 약해서
생략되어있는 부분을 몰라서 딱 막히더라구요.
그래도 자꾸 시행착오를 겪는것도 배우는데 꼭 필요한 일이 됩니다.~
'포토샵 공부' 카테고리의 다른 글
| 포토샵 공부 #7 사진서명 엠보싱 효과 만들기 (0) | 2021.09.21 |
|---|---|
| 포토샵 공부 #6 사진 서명 낙관 만들기 (0) | 2021.09.09 |
| 포토샵 공부 #4 말풍선 만들기 (0) | 2021.09.03 |
| 포토샵 공부 #3 포토샵 단축키 (0) | 2021.09.02 |
| 포토샵 공부 #2 이미지 출처 없애기 (0) | 2021.09.01 |




댓글